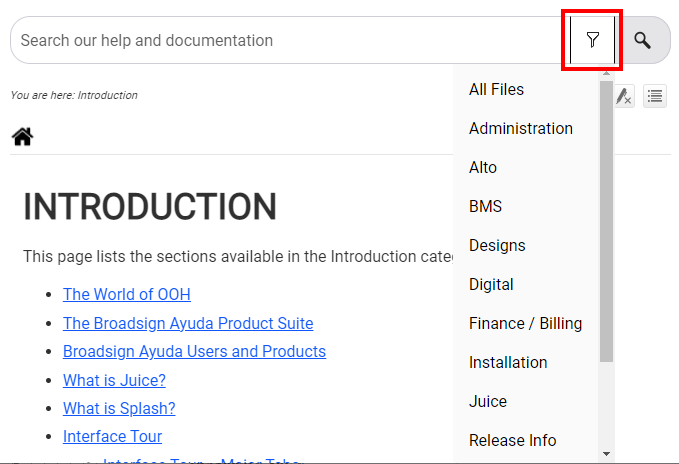
In this example of dynamic web page content that has been linked to, This is Header One is selected.
The selected text appears in a list, and above the design inside a content box.
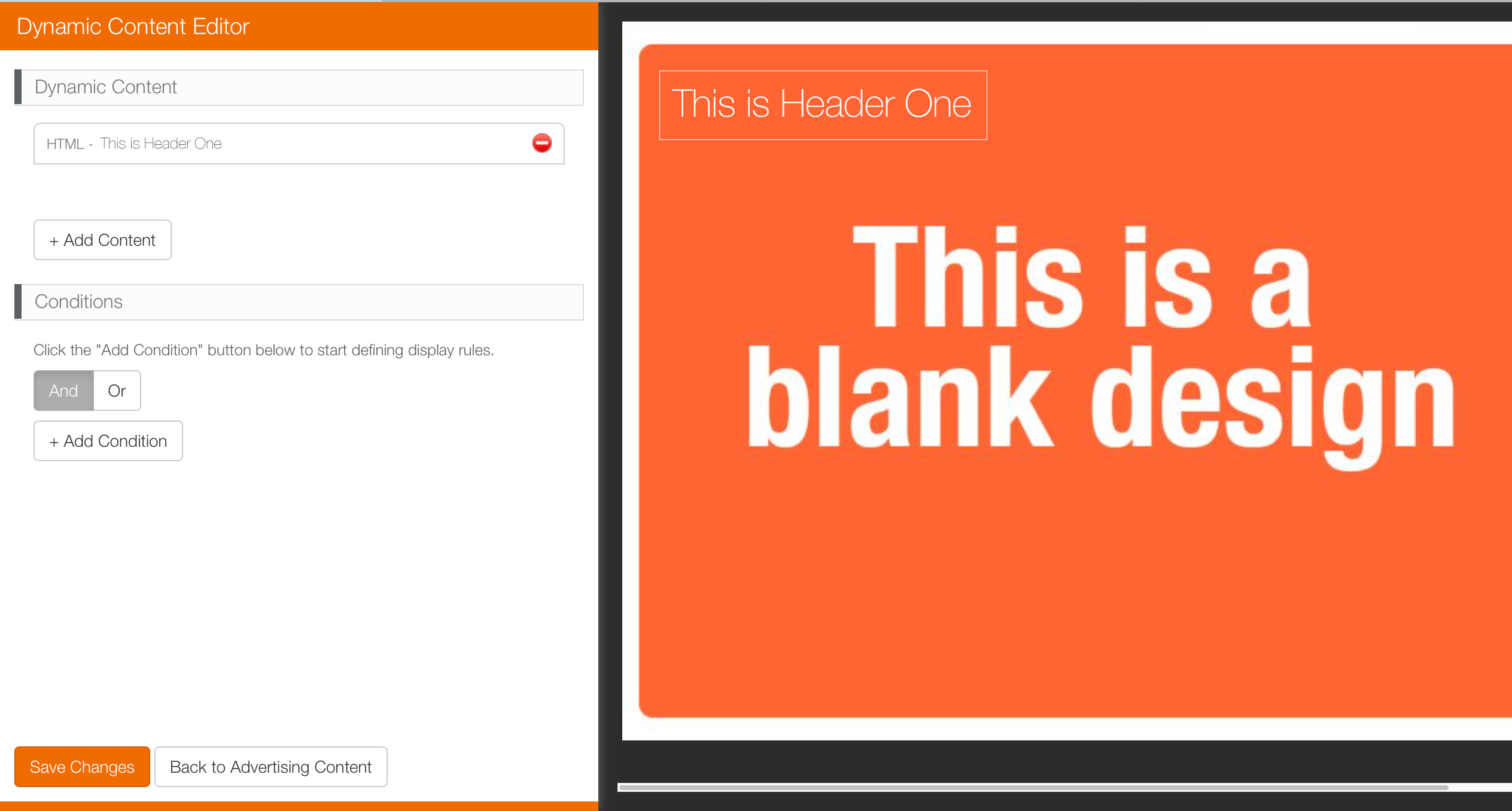
To configure dynamic content properties:
- If the incorrect text was selected, click the Subtraction
 icon and repeat the import process.
icon and repeat the import process. - Hold the shift key to enlarge the overlaid image while maintaining its current ratio.
- Click the content box containing that was added to the design.
- Click the Add Content button to insert additional linked to content.
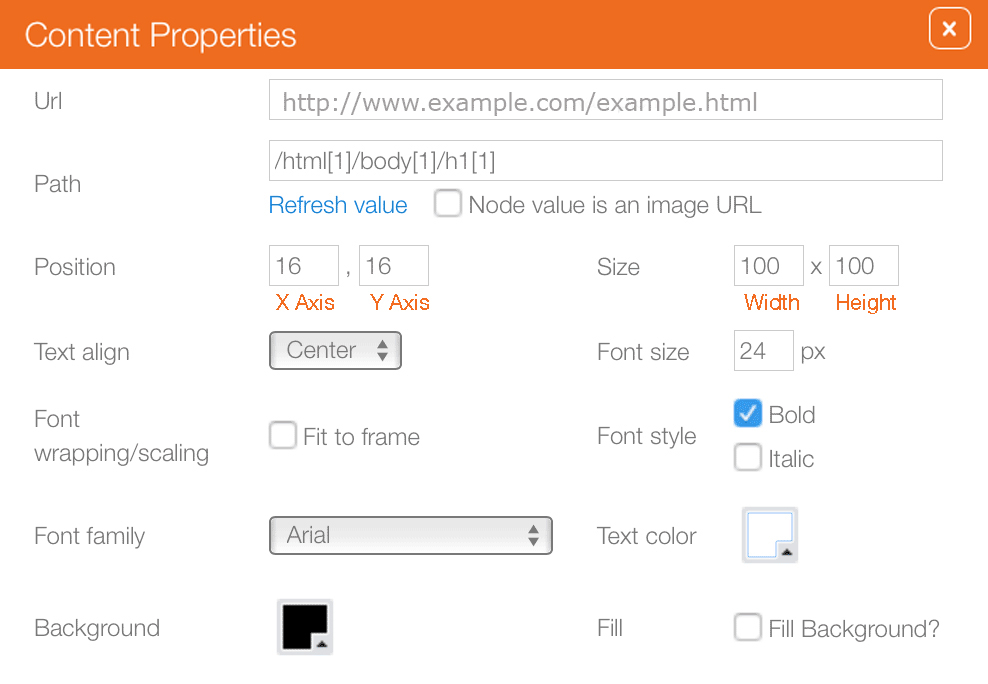
- If a precise relative location must be set, update the position coordinates.
- The left to right or X-axis is the first field.
- The top to bottom or Y-axis is the second field.
- Alter the image dimensions using the Size fields.
- Width is the first field
- Height is the second field
- The bounding box is transparent by default so that gifs and pngs can take advantage of alpha channels. However, if it becomes necessary to fill in the transparency for reasons of legibility, enable the Fill Background check box. Choose a hue using the Background hue chooser.
- Click Save Changes.
- To return to the main interface, click Return to Advertising Content.
The linked to content appears in the upper left inside a bounding box. The box can be re-sized and moved over the base design.
This presents the Content Properties window.
The URL and path to the resource are visible and editable independently. Node value is an Image URL should be checked if a specific resource is to be selected.
The Refresh Value forces an update of content from the link. Node value may prove useful when parsing graphics that may not be in directories that are directly addressable.
Font family, font and text hue can be used to format text independently. Font formatting options include fit to frame. This can be useful when first sizing and positioning a box.