If a digital design is a portrait and the screen is presenting in landscape, what happens if filter by aspect ratio is turned off?
It will be displayed. How it will be displayed is governed by the Stretch feature.
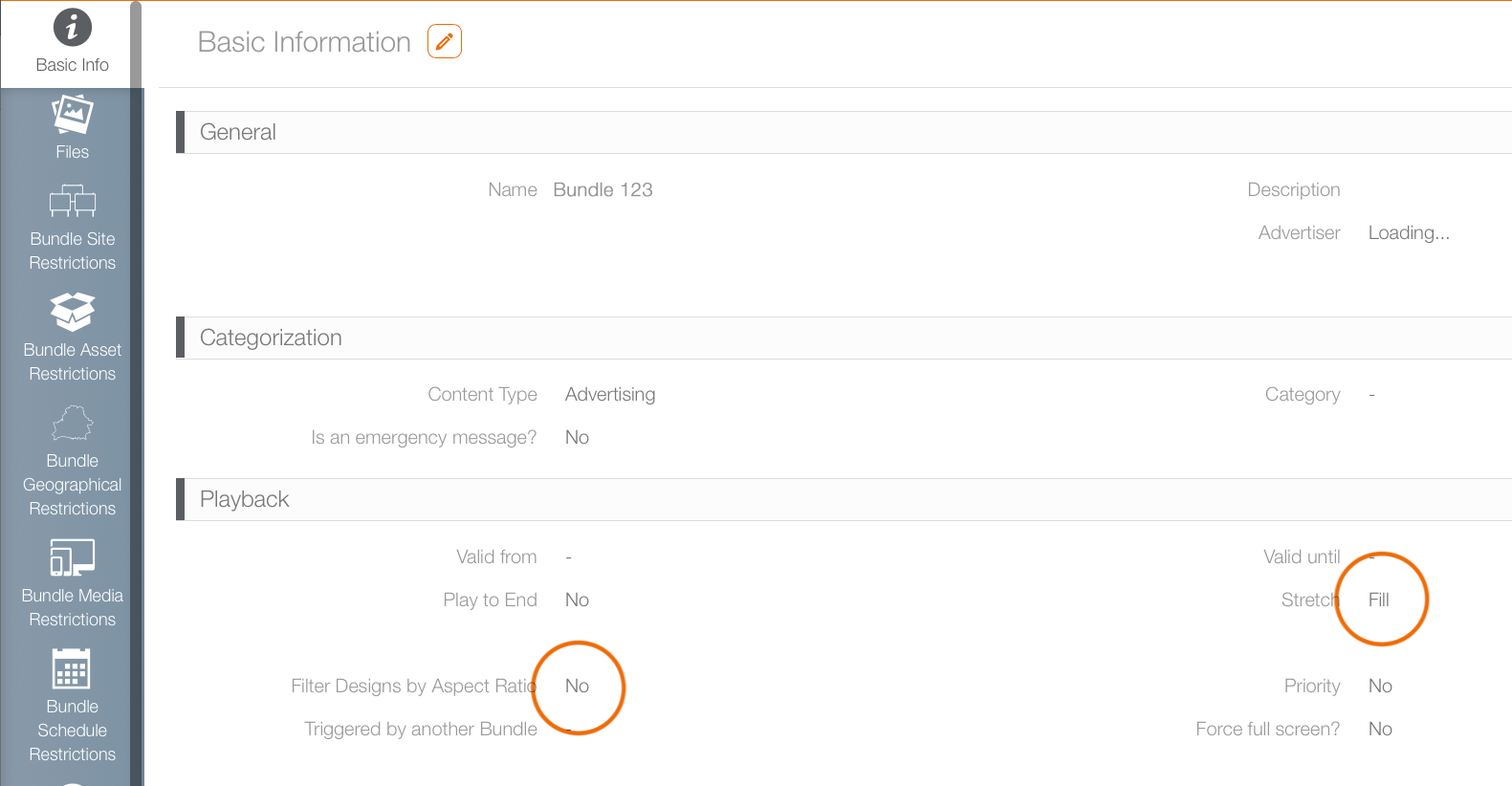
The Filter by Aspect Ratio feature is located in the Basic Info screen in the bundle record. It prevents accidental scheduling of landscape designs to portrait screens and vice versa. The filter designs by aspect ratio does not require an exact fit to allow the design onto the screen.
To ensure a consistent user experience across different screen sizes, the screen's aspect ratio must remain within a defined tolerance range of the design's aspect ratio. Design aspect ratio variances of up to ten per cent are considered within tolerance.
The screen aspect ratio (Screen Width / Screen Height) must be greater than or equal to 90% and less than or equal to 110% of the design aspect ratio (Design Width / Design Height).
You can express this rule with the following formula:
0.9 * (Design Width / Design Height) <= (Screen Width / Screen Height) <= 1.1 * (Design Width / Design Height)
If this is turned off, and there are no other restriction set, then the design will be downloaded and displayed by the player.
How it will play is also controlled by a setting in the bundle's Basic Info screen. This feature is called Stretch. Stretch ensures that the digital design fills the space even if the aspect ratio for the screen or zone is different. The default is set to None.
- Fill – The recommended stretch setting. This setting is the most conservative and generally avoids sizing errors.
- None – The image is displayed at its native size. If the dimensions are smaller or different from the display area, black bars may result.
- Uniform – Expands the image until either the horizontal or vertical sides touch two sides of the display area. This may result in black bars.
- Uniform to Fill – Expands the image from the middle so that the design fills the display area. This may result in cropping.
- Custom – Set a custom width and height.
Note: The Fill option will not work properly if the Face aspect ratio is not proportional to a video design's aspect ratio. As a result, black bars will appear depending on the video design's aspect ratio.
Uploaded HTML files will have their Width and Height parameters empty. This means that if they are added to a bundle, and that bundle has "Filter Designs by Aspect Ratio" set to Yes, the HTML designs will be filtered out.
To avoid that and keep them visible, either:
- create a bundle with HTML designs of the same size, set "Filter Designs by Aspect Ratio" to No, leave the HTML files' Width and Height parameters empty;
- create a bundle with HTML files of different sizes, set "Filter Designs by Aspect Ratio" to Yes, and manually update each file's Width and Height parameters to match the target face size.
or